How to add LearnDash code snippets to your site (without breaking it)
In your quest to further customize your WordPress/LearnDash sites, you’ll often stumble upon code snippets that can help you achieve whatever use case you’re trying to achieve.
While code snippets can be scattered all over the internet, some places to look for LearnDash-related snippets are:
- The LearnDash Bitbucket snippets page
- The LearnDash Tips & Tricks Facebook group
- The official LearnDash Developers documentation
- LearnDash-focused tutorial websites (i.e. LDX’s “Dark Mode” tutorial!)
- The website you’re looking at right now! Specifically, the tutorials category.
Given that LearnDash leverages core WordPress functionality, general WordPress documentation can also apply to LearnDash.
The WordPress Developer Reference and WordPress Stack Exchange are two examples of general WordPress resources.
Such resources offer a wealth of information to help customize LearnDash-related aspects of WordPress.
POP QUIZ: Can you identify the language of this snippet?
And the key word is the above headline is…the. When it comes to code snippets, there is only ONE overarching language.
As a code snippet connoisseur, you will need to become an expert on identifying this language. It can be tricky.
To demonstrate, I am giving you a pop quiz and if you fail it you will be permanently banned from LMSCoder.
First, take a close look at the following code snippet:
function lmscoder_purplified_focus_mode() {
$script = "
const style = document.createElement( 'style' );
const css = `
* {
color: purple !important;
background-color: purple !important;
border-color: purple !important;
outline-color: purple !important;
}
`;
style.appendChild( document.createTextNode( css ) );
document.getElementsByTagName( 'head' )[0].appendChild( style );
";
echo '<script>' . $script . '</script>';
}
add_action( 'learndash-focus-template-end', 'lmscoder_purplified_focus_mode' );
What is the ONE overarching language the above code snippet written in?
Answer:
Stop scrolling! Spoilers below.
How to identify the language of a code snippet
The pop quiz above contains a trick question, because the snippet in question incorporates each of the following languages: PHP, JavaScript, CSS, and HTML.
However, the correct answer is PHP because that is the language it is ultimately wrapped in. Also, the “permanently banned from LMSCoder” bit is a joke.
The snippets you’ll find on LMSCoder, with rare exceptions, are either PHP snippets (possibly, wrapping HTML or JavaScript code) or CSS snippets
PHP Snippet Examples
function lmscoder_example_callback( $example ) {
if ( 'Leland' === $example ) {
$example = 'Leland the LMSCoder';
}
return $example;
}
add_filter( 'lmscoder_example_filter', 'lmscoder_example_callback' );
add_action( 'wp_footer', function() {
echo "Hi I am text in the footer lol, LMSCoder is awesome btw";
} );
The references to add_action and add_filter help give these away because these are PHP functions from WordPress core.
Another giveaway is the logic.
CSS generally cannot perform logical tasks like checking to see if a variable’s value is equal to “Leland” so it can then overwrite that variable.
CSS Snippet Examples
.ld_course_grid_button > .btn {
background: lightblue !important;
color: red !important;
font-size: 50px !important;
}
If the intent of the snippet is to change the appearance of something, let’s say colors or font size, then you are most likely looking at at CSS snippet.
As we saw in our “purplified” function above, CSS can be incorporated within a higher-level PHP snippet, so keep an eye out for any signs of logic.
How to add code snippets to your WordPress site
If you’re still trying to figure out the language, re-read the above sections on snippet language identification, or just ask me.
If you’ve figured out what the language is, scroll to the next section accordingly.
Adding PHP Snippets
So you have accurately identified the snippet language as PHP? Great!
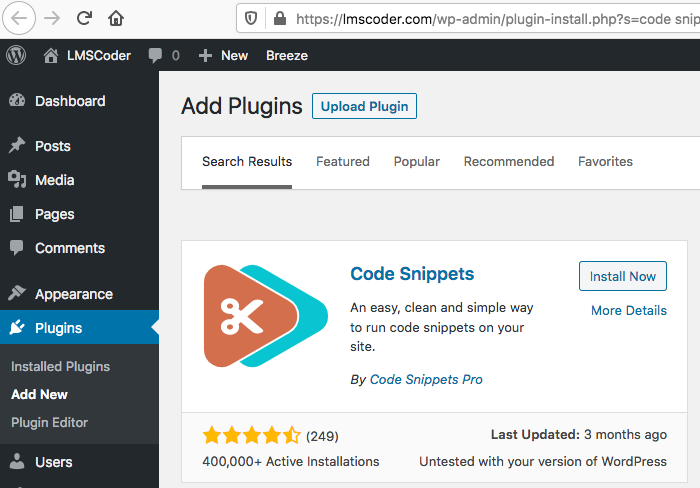
Step #1: Install the Code Snippets plugin
Install Code Snippets it however you prefer to install free WordPress plugins hosted on WordPress.org.
For example, in your WordPress backend:
- Go to Plugins → Add New
- Search for “code snippets”
- Click “Install” and then “Activate”

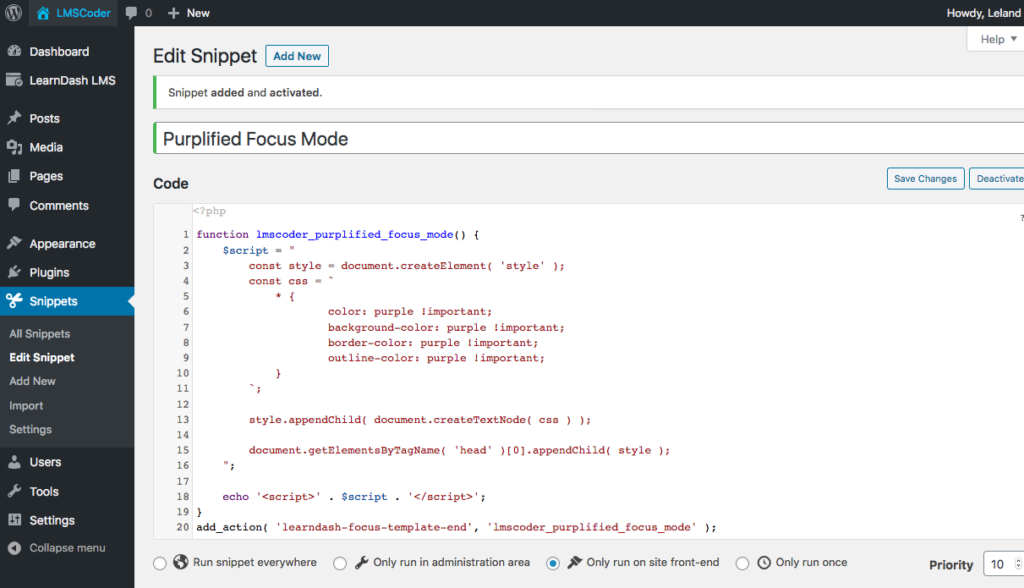
Step #2: Add your snippet
For our example, we’ll copy our Purplified Focus Mode from the Pop Quiz above, which is a PHP snippet.

Depending on the snippet, you may need to adjust the priority. According to the WordPress documentation:
Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action.
Other options should be self-explanatory. Since this is a front-end snippet, I decided to “only run on site front-end.”
It would have also worked if I had “run snippet everywhere” but not if “only run in administration area” or “only run once.”
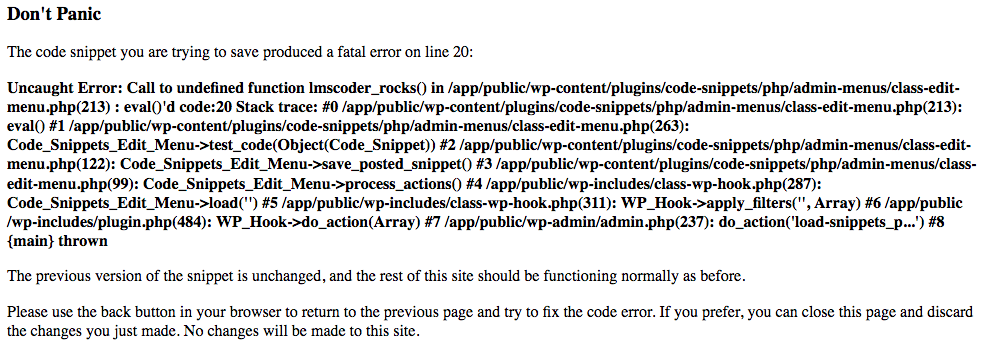
Step #2b: Add a purposely broken snippet
While I do not advise knowingly adding broken code to your site, here is an example of how Code Snippets offers a safety valve in case a mistake is made.
Let’s rename the add_action function to lmscoder_rocks which is not an existent PHP function on our website.

Just press the back button and try again or give up, with no site breakage. Pretty nifty feature!
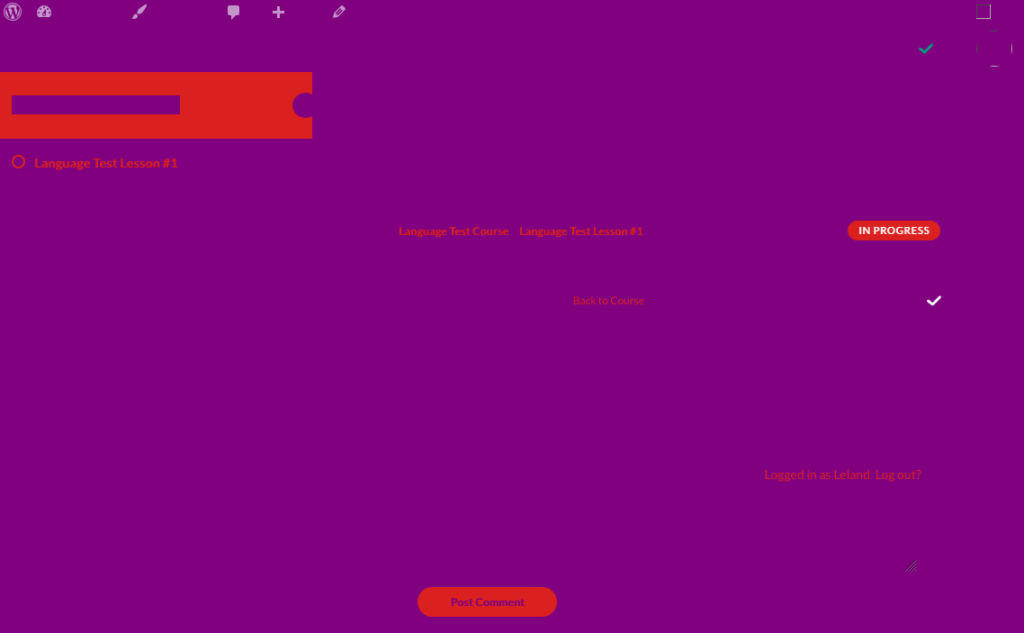
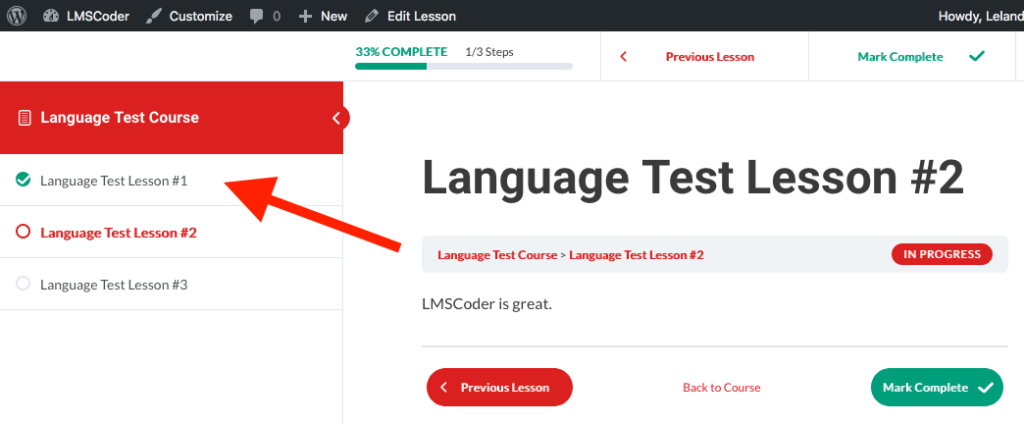
Step #3: Behold the effect of your snippet
After activating a snippet, you should test it to see if it has the intended effect.
In my case, I would to make sure my Focus Mode is purplified, so I’ll go ahead and visit a Focus Mode page.

Purplification confirmed.
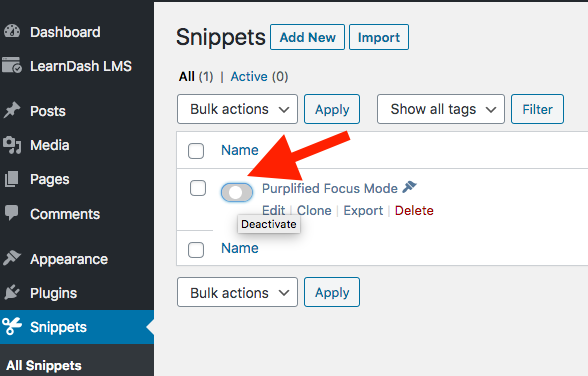
Step #4: Deactivate the snippet if no longer needed
While technically you could just dump a pile of unrelated snippets into a single snippet, that’s not very organized.
I prefer to keep snippets of a specific purpose separated, so I can easily toggle them on or off if I no longer want them.
Let’s go ahead and deactivate the previous code snippet to depurplify our Focus Mode.

Simply click the toggle and make sure it’s gray (and not blue) to indicate deactivation.
Adding CSS Snippets
CSS snippets can come in real handy for quick stylistic changes without needing to muck around in your theme code.
Step #1: Acquire a snippet
Here’s one I just whipped up which will add a light green tint to completed items in the Focus Mode sidebar.
.learndash-wrapper .ld-focus .ld-focus-sidebar .ld-course-navigation .ld-lesson-item.learndash-complete {
background-color: palegreen;
}
Step #2: Navigate to an affected page
If there are a bunch of affected pages, pick one. Be sure you’re logged in as an admin.
In this case, I’ll need a Lesson in a Course with at least one completed item.

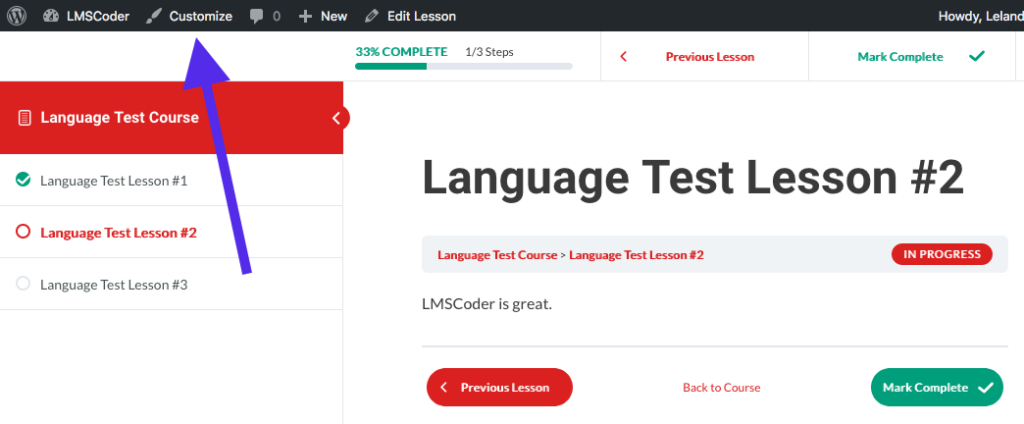
Step #3: Open Customizer
Click the “Customize” link at the top.

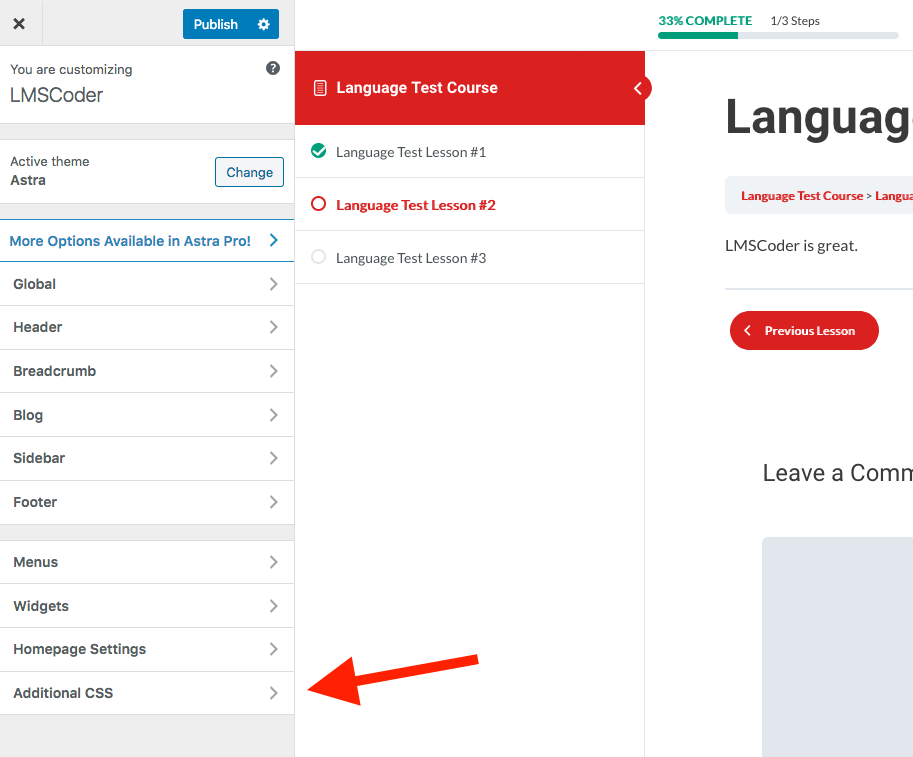
Step #4: Open Additional CSS panel
Note that your Customizer panels may be different depending on your theme.
You should have Additional CSS no matter what the theme is, though, as that comes from WordPress core.

Although it’s possible your theme moves that elsewhere, or removed it entirely, for some reason. Ask your theme provider if you don’t see it.
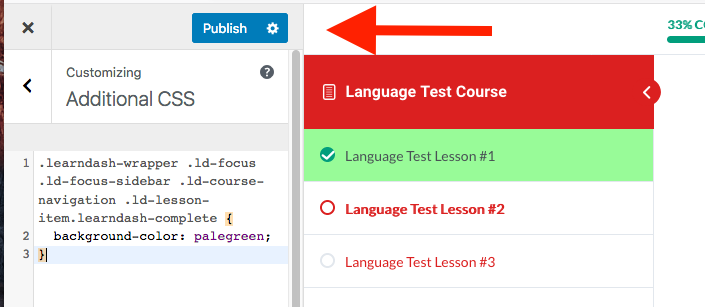
Step #5: Add and Publish your Custom CSS
You should see the changes nearly instantly, assuming the CSS is correct and specific enough.

Once you’ve confirmed the CSS works to your liking, press Publish.
Customizing existing code snippets
So you found a code snippet that almost does what you want, and you’re wondering how you can customize it to achieve your specific use case.
Unfortunately, it is impractical to provide one-site-fits-all guidance on:
- Modifying existing code snippets
- Fixing broken code snippets
- Rewriting outdated code snippets
And so on.
It involves deep knowledge of PHP, WordPress, LearnDash, CSS, JavaScript, and more…and that’s not something that can be distilled down into a blog post.
If that’s something you need, you can hire me and we can figure out how to proceed.