How to add your theme’s header to LearnDash Focus Mode
Here’s an excerpt from the LearnDash documentation on Focus Mode.
Focus Mode aims to eliminate distractions & streamline your user’s learning experience – increasing learning retention and completion rates.
And you want to mess that up by plopping in your theme’s header to the top of Focus Mode?

Sounds like you may be unfocusing Focus Mode!
Okay, I don’t want to judge too hard. If you have a good reason for doing so, then I guess it’s not my place to interject.
In fact, I’ll write a whole tutorial to help you achieve this very task!
Step #1: Understand how LearnDash Focus Mode works
Focus Mode leverages the WordPress template_include filter.
This filter allows a total short-circuiting of the standard WordPress theme template hierarchy.
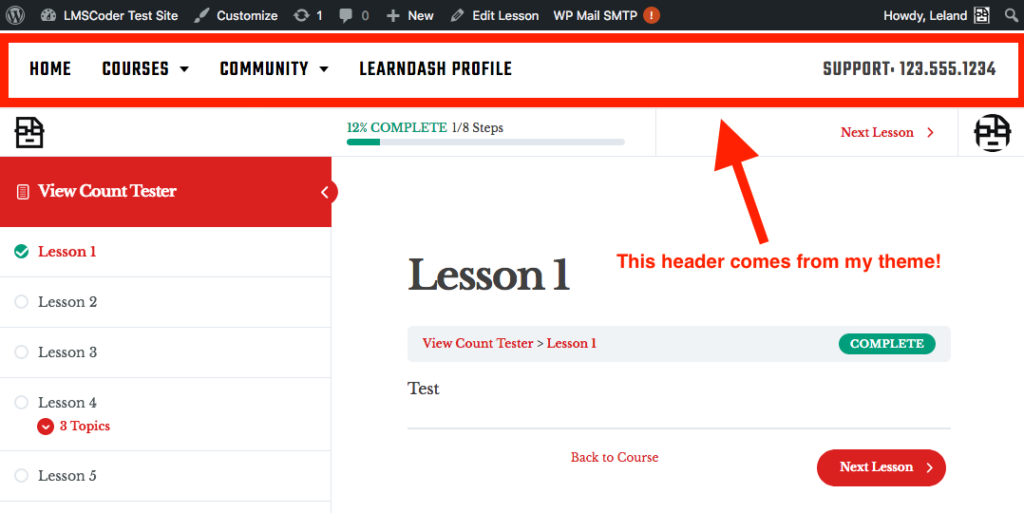
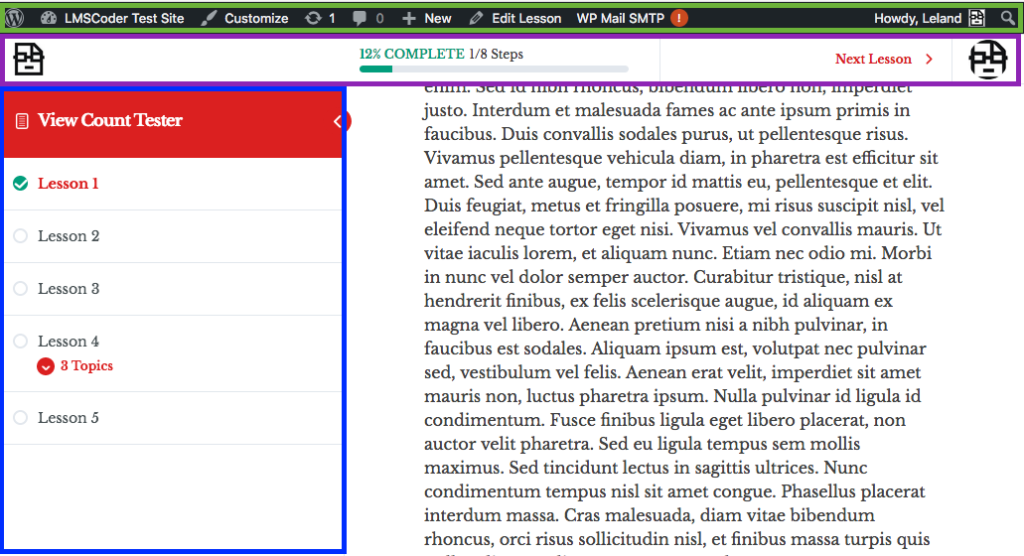
With Focus Mode active, when you visit a Lesson, instead of loading a template from your theme, it loads a template from the LearnDash plugin.
This is going to present a problem. Why?
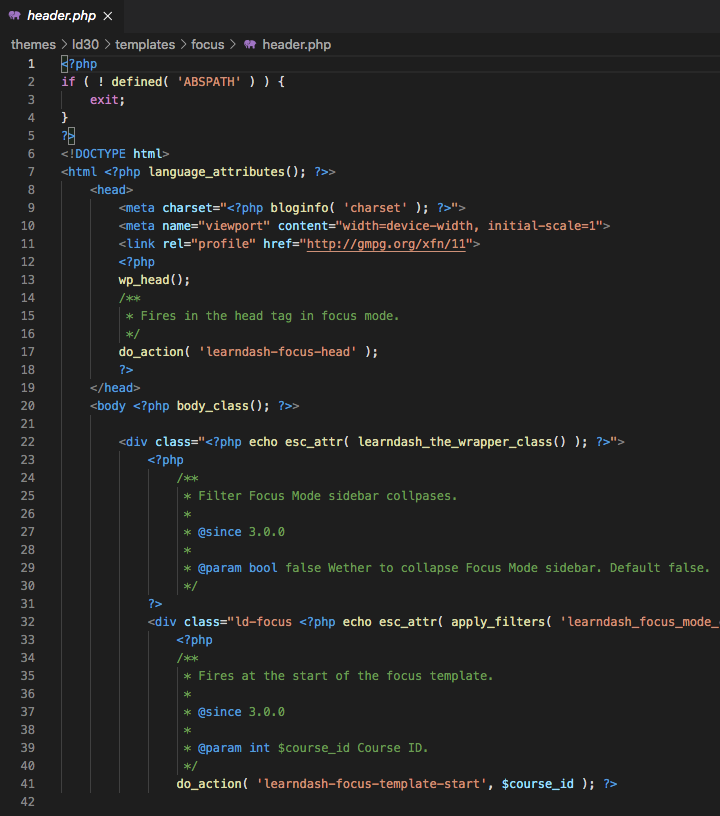
Step #1.2: Examine the LearnDash Focus Mode header code
We can find that at the following path: themes/ld30/templates/focus/header.php

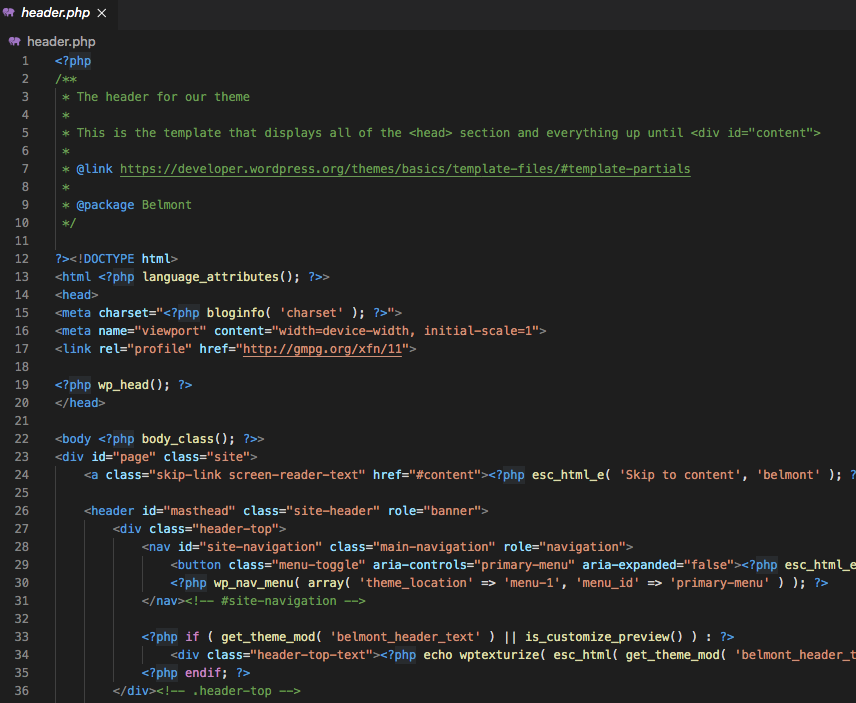
Step #1.3: Examine your WordPress theme’s header
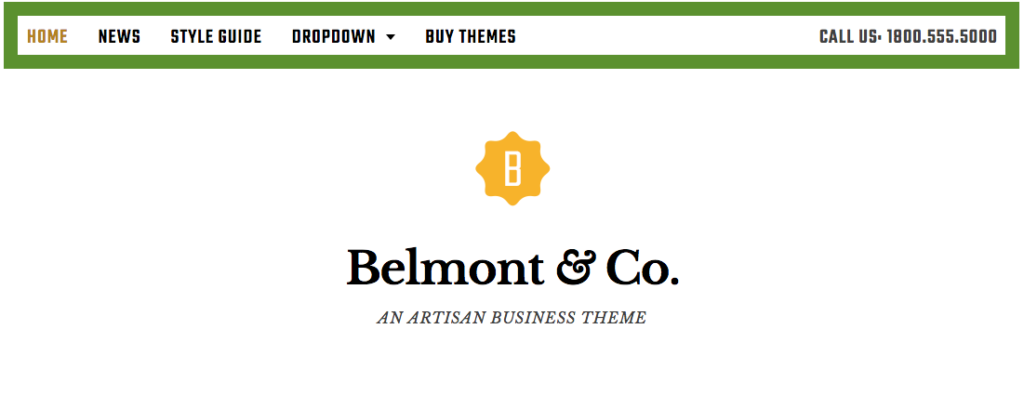
I will be using the premium Belmont theme, available for sale on my Themetry theme shop.

Notice the problem yet?
Step #1.4: Recognize the challenge ahead
Focus Mode acts like a standalone theme…that just happens to only be applied to specific post types like Lessons and Topics.
You can’t just mash together headers from two different themes without careful attention. Otherwise you’d have two <html> tags, two <head> tags, two <body> tags, and so on.
Normally I don’t get too worked up over tiny HTML validation errors although these would not be tiny.
These would be flaming-dumpster-fire tier errors that could cause serious rendering issues.
I know y’all love code snippets, but like our how to create an “enrolled courses” submenu in LearnDash tutorial, and because this involves your theme, this is not a use case achievable with a one-size-fits-all code snippet.
You will need to dig into your theme, make some decisions, potentially make a child theme, and at that point custom code snippets can be used to tie everything together.
We’ll explain more fully in the forthcoming steps.
Step #2: Break the “header” out into its own file
Since we:
1) Can’t mash together two header.php files without causing massive HTML validation issues as described above
2) Don’t want to “repeat ourselves” by maintaining header code in two different places
We’re going to create a child theme to break out what we really want as the header into its own file.
Step #2.1: Identify what we really want
The Belmont theme header is comprised of two parts:

1) The “top navigation” area which features a navigation menu on the right, and a custom text field on the right.
2) The “branding” area which features the site title, description, and optional logo.
While I am aiming to unfocus Focus Mode, I don’t want to include the “branding” area because that would just be too much to shove into the Focus Mode header.
Step #2.2: Make a child theme
The topic of “how to make child themes” could probably comprise its own course, so I’m going to just make one and show you the code.
Basically, all we are doing is breaking out the .header-top div into its own file, then including that with the get_template_part function.
Step #3: Include the template part in Focus Mode
We can do that by adding the following code to our new child theme’s functions.php file:
function belmont_insert_header_in_focus_mode() {
get_template_part( 'partials/header-top' );
}
add_action( 'learndash-focus-template-start', 'belmont_insert_header_in_focus_mode' );
This allows is to “not repeat ourselves.” If I want to make a modification to the header, I do that in one place and it affects both the standard WordPress theme, along with Focus Mode.
Step #4: Fixed position your newly included header
Focus Mode leverages fixed positioning for its own header and sidebar.
In addition to that, WordPress may display its admin bar, which also leverages fixed positioning.

What does that accomplish? Basically, you can scroll as much as you want, while the Focus Mode header, sidebar, and WordPress admin bar stay in the same fixed position in the browser window.
What does this mean for you, person who wants to add your theme’s header above the fixed-positioned Focus Mode header already there?
That means you’re going to need to:
1) Fixed position your theme’s header
2) Push currently the fixed-positioned Focus Mode header and sidebar further down the page
Step #4.1: Fixed position your theme’s header
In my case, I’ll do that with CSS code like this:
.ld-focus .header-top {
display: block;
position: fixed;
top: 0;
z-index: 100;
width: 100%;
}
Due to the potential of the WordPress admin bar, I’ll also need something like this:
body.admin-bar .ld-focus .header-top {
top: 32px;
}
The 32px is used because that is how tall the WordPress admin bar is.
Step #4.2: Push everything else down
The first step on this step is to determine how tall your header is.
In my case, it is 82px tall, so I’ll be using that number as well as 114px (82px + 32px from the admin bar).
We’ll do that like so:
.learndash-wrapper .ld-focus-header,
.learndash-wrapper .ld-focus-sidebar {
top: 82px;
}
body.admin-bar .learndash-wrapper .ld-focus-header,
body.admin-bar .learndash-wrapper .ld-focus-sidebar {
top: 114px;
}
.learndash-wrapper .ld-focus .ld-focus-main .ld-focus-content {
padding-top: calc(5em + 82px);
}
body.admin-bar .learndash-wrapper .ld-focus .ld-focus-main .ld-focus-content {
padding-top: calc(5em + 114px);
}
Step #4.3: Responsive cleanup
I have decided I want to hide my theme’s header in Focus Mode if the device width is 1000px or less.
Why this number? It’s specific to the theme.

This is the width at which point there is no longer a “horizontal” menu. It turns into a mobile menu instead.
At this point, I think it takes up too much valuable screen real estate and I just want to get rid of it.
I can do that by wrapping all of the above CSS in a media query, and display: none’ing the Belmont header in Focus Mode:
.ld-focus .header-top {
display: none;
}
@media (min-width: 1001px) {
/* Above CSS goes in here */
}
Again, the Belmont child theme we’re using for this tutorial is published on GitLab, so that’s the place to look for the finished product if you’re having trouble following along.
Step #5: Consider these final thoughts
Like some of our other tutorials, this is not just a LearnDash tutorial. It is just as much of a theme customization tutorial.
For this reason, consider this artcile a high-level conceptual guide, rather than a step-by-step tutorial on how exactly to do this with your theme.
It is also worth noting that you don’t have to do this, I believe the Focus Mode design is fine as-is, although I would understand if it were a priority based on your interpretation of user feedback.
If you feel you need some additional assistance with your project, you can hire me and we can figure out the best path forward.