Why the LearnDash “Edit Profile” link doesn’t work, and how to fix it
The LearnDash Profile block/shortcode offers an easy way for your students to quickly reference their enrolled courses, edit their profile, and do other things.
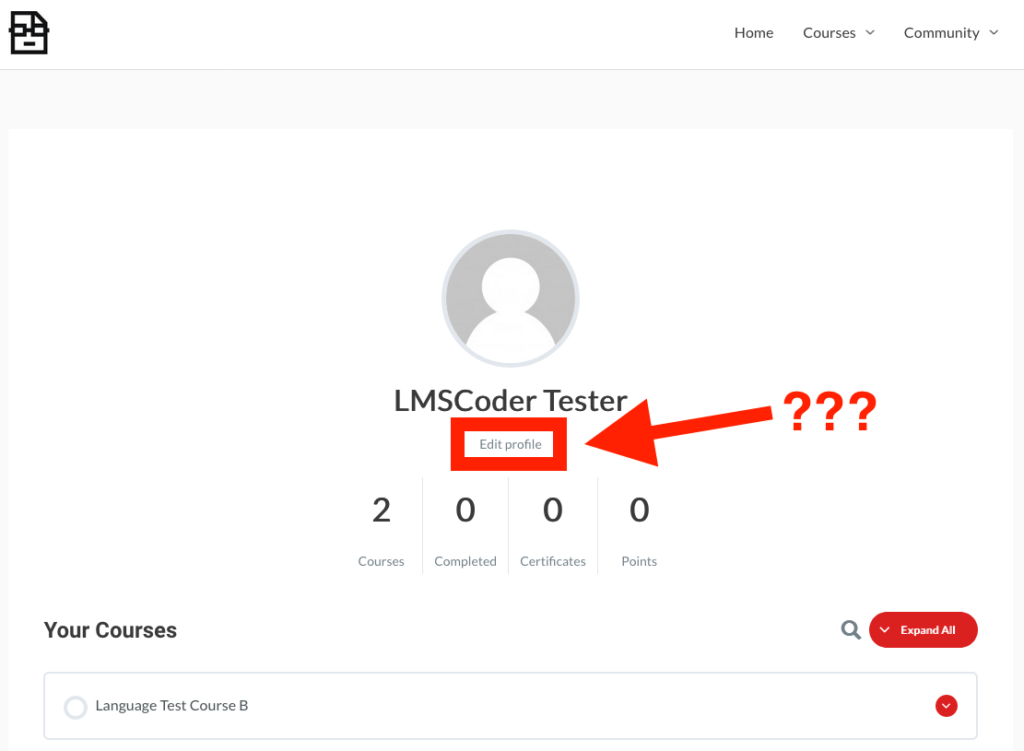
Speaking of editing profiles, does the Edit Profile link not seem to work on your site?

No problem! This tutorial will help you figure out.
Defining “Doesn’t Work”
When it comes to the Edit Profile link, I’ve found people have different definitions of “doesn’t work.”
What happens when one of your students clicks the Edit Profile link?
- Nothing happens. The page seems to reload.
- Students get directed to the WordPress backend where they can edit their profile.
This tutorial will cover definition #1: Nothing happens. The page seems to reload.
As for definition #2…if you don’t like how students are directed to the WordPress backend, that’s a separate issue which can be addressed in another tutorial.
This is 100% not LearnDash’s fault
On a WordPress site with no plugin active other than LearnDash, this is what a student will see when they click the Edit Profile link:

This /wp-admin/profile.php link is output with the WordPress core get_edit_user_link function.
You could deactivate LearnDash, reference the same function in the footer of your theme, and the same behavior would still occur.
While I understand why this may seem like a “bug” in LearnDash…it isn’t.
If you notice the “LearnDash” (really, WordPress) Edit Profile link not directing users to a screen where they can edit their profile…
I can make an absolute guarantee that another plugin is meddling with default WordPress behavior.
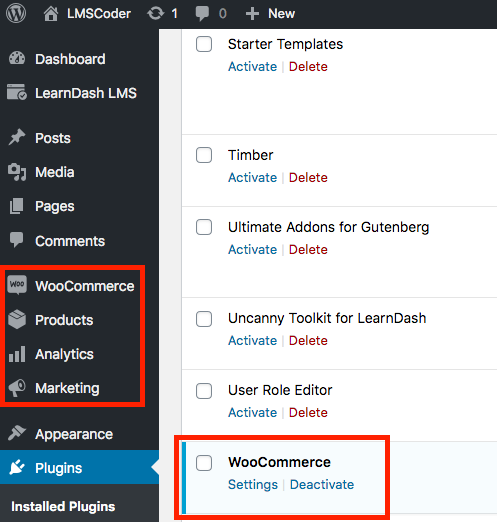
I bet you have WooCommerce active
Before you write this off, please visit review your WordPress backend to double-check.

Apparently some people don’t even know they have WooCommerce active, I guess because it is part of some automated installation process.
At this point, you have a decision to make. You could either:
- Continue to use WooCommerce, and set up a My Account page so users can edit profiles on the frontend.
- Continue to use WooCommerce, and restore WordPress’s default user profile editing functionality.
- Deactivate WooCommerce, and restore WordPress’s default user profile editing functionality.
I cannot make this decision for you as it depends on your requirements and preferences.
We’ll cover both “continue to use WooCommerce” options below.
Option #1: Configure your WooCommerce My Account page
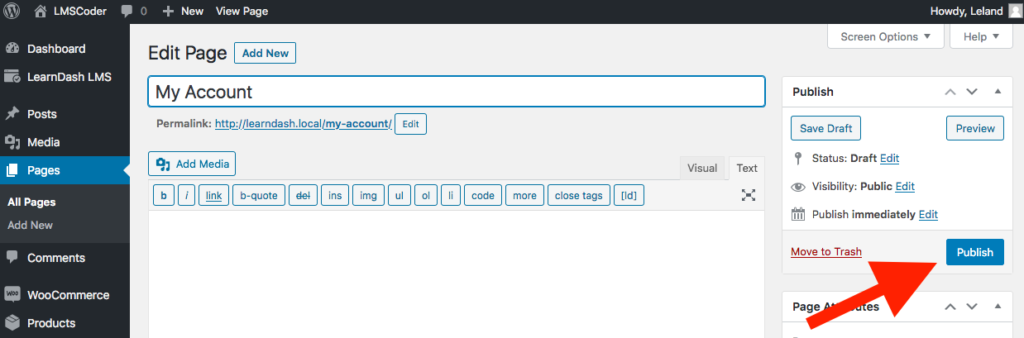
Step #1.1: Make a page called “My Account”
The name of the page does not matter, although we will use My Account.

If you have an otherwise unused page already called My Account, you can use that too.
This is what will be on the page.

So if you have a better idea of a page name, go for it. Just keep it in mind for step #1.3.
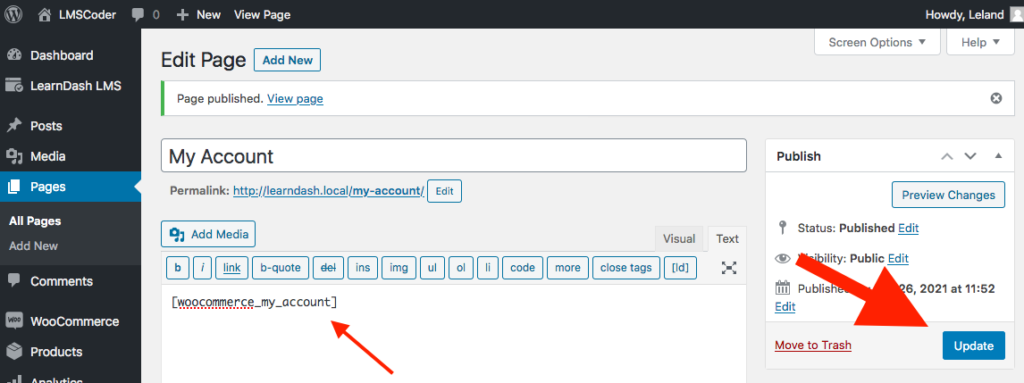
Step #1.2: Put a shortcode on that page
From the documentation on shortcodes included with WooCommerce.

Include the [woocommerce_my_account] shortcode on the page, and Publish/Update.
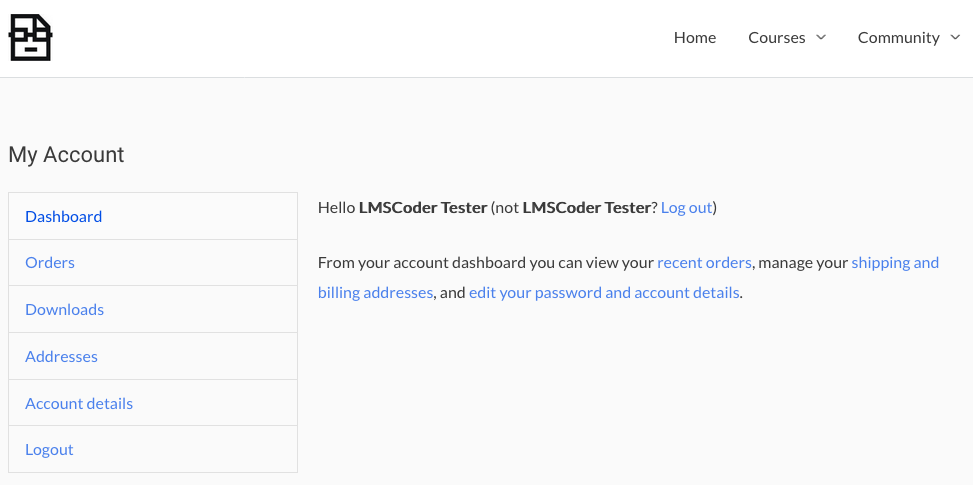
At this point, when a student accesses this page, they should see this:

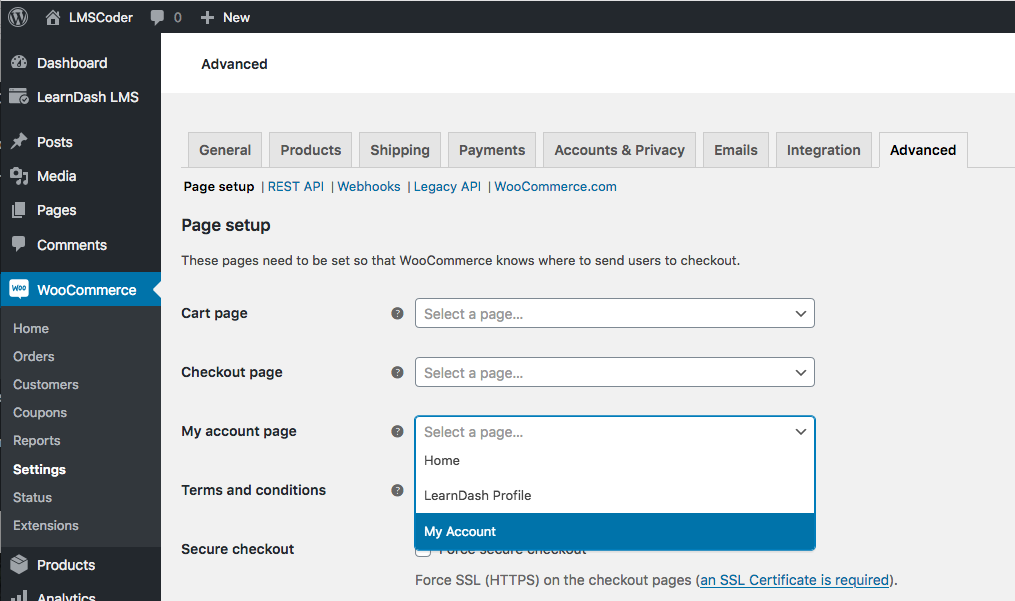
Step #1.3: Set that “My Account” page as your My Account page
In your WordPress backend:
- WooCommerce → Settings
- Go to the Advanced tab from there
- Select your My Account page set up in steps #1.1 and #1.2

Step #1.4: Confirm the Edit Profile link works now
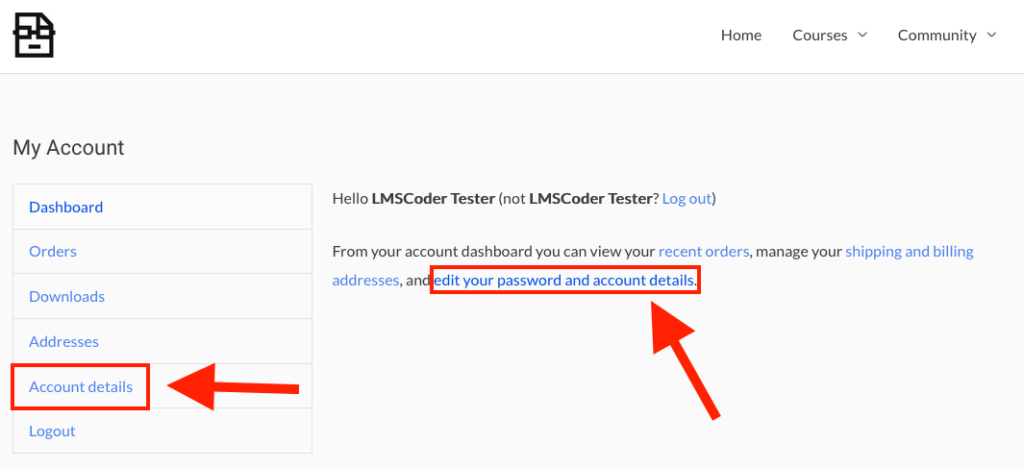
At this point, when a student clicks the Edit Profile link, they should be directed to the My Account page.

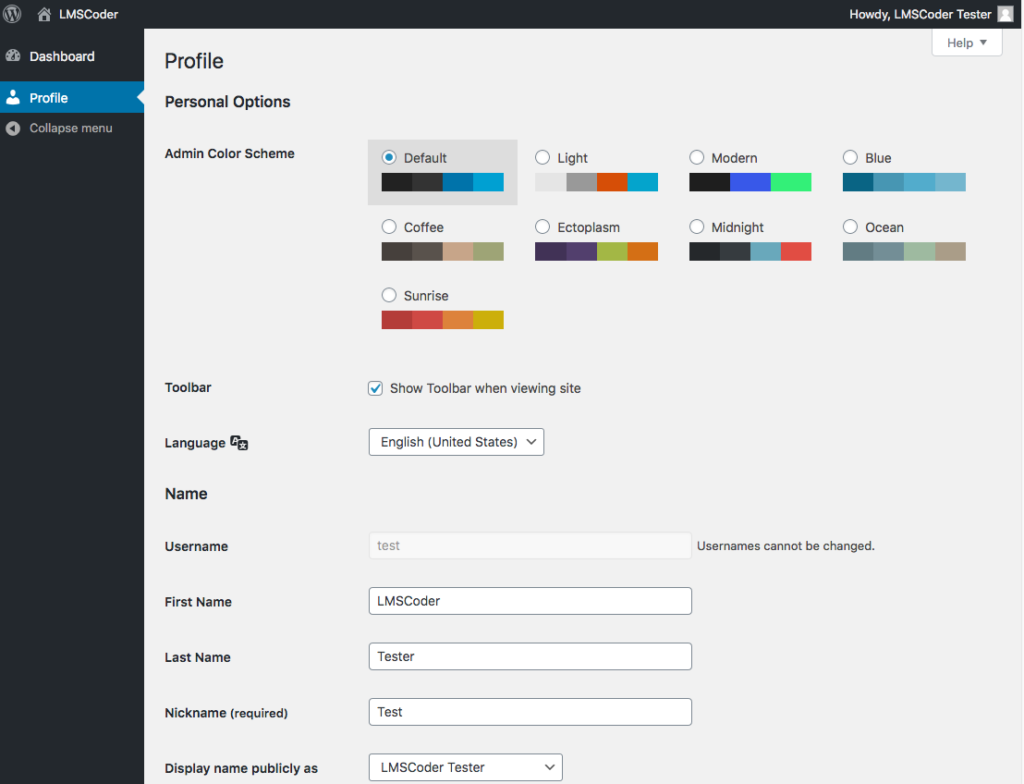
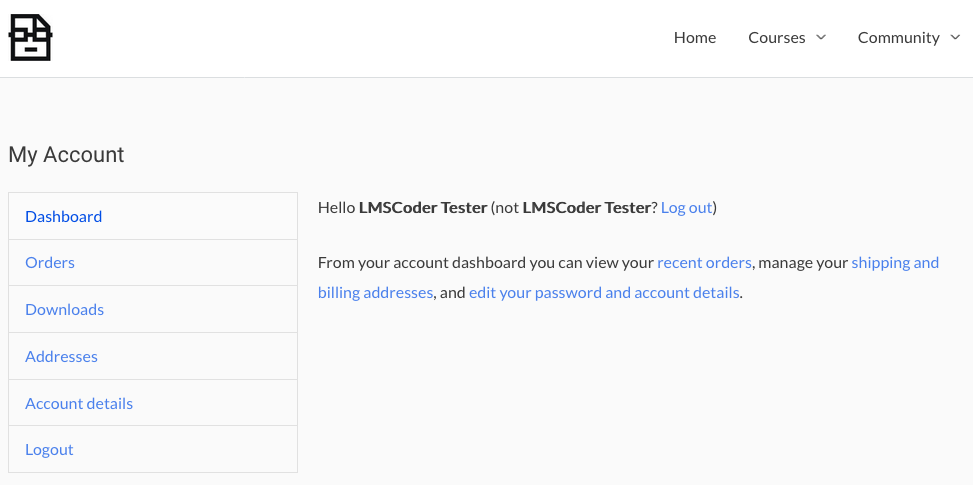
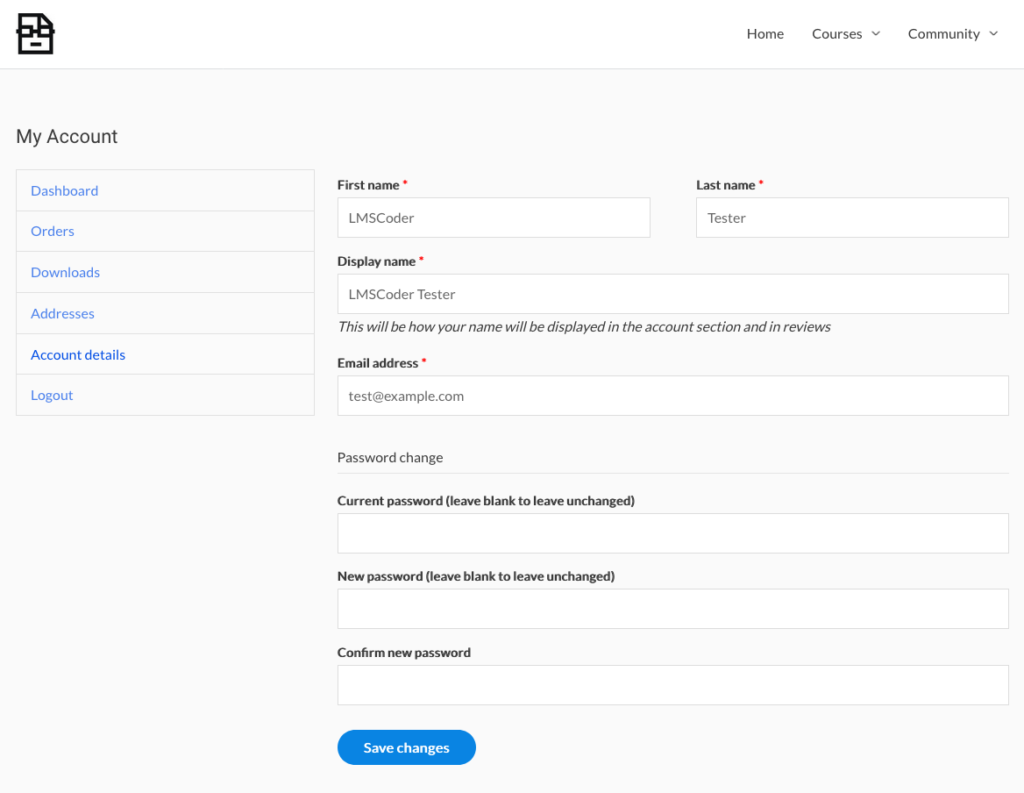
From there, they can click either the Account details link or edit your password and account details link, as illustrated in the above screenshot, to be taken to the page depicted in the below screenshot.

On this page they will be able to edit their first name, last name, display name, email address, and password!
Mission accomplished!
Option #2: Allow admin access with WooCommerce
This behavior is ultimately caused by WooCommerce’s efforts to prevent admin access.
Adding the following PHP code snippet will help restore WordPress’s default functionality.
add_filter( 'woocommerce_prevent_admin_access', '__return_false' );
Here’s our guide on adding PHP code snippets to your site if you are unfamiliar.
Oh, and as a fun fact, the __return_false function actually comes from WordPress!