How to make a shortcode to display a LearnDash course price (FREE code snippet!)
Someone in the LearnDash Tips & Tricks Facebook group asked the following:
How to display the price for the course in the course site if I create it with Elementor?
Are there any shortcodes or meta I can use?
Going to ignore the Elementor part, because shortcodes are core WordPress functionality and are not specifically related to Elementor or LearnDash.
Anyhoo, we’ll be leveraging the previously linked add_shortcode function from WordPress to add the shortcode…
AND, the learndash_get_course_meta_setting from LearnDash to help get the price.
Step #1: Add the following snippet
Freshly baked, just for you.
add_shortcode( 'lmscoder-course-price', 'lmscoder_course_price' );
function lmscoder_course_price( $atts ) {
// go away if LearnDash isn't active
if ( ! function_exists( 'learndash_get_course_meta_setting' ) ) {
return;
}
// go away if no ID is set in the shortcode
if ( ! $atts['id'] ) {
return;
}
// Since there is an ID set, make sure the ID is a nice and whole integer
$id = intval( $atts['id'] );
// get the price
$price = learndash_get_course_meta_setting( $id, 'course_price' );
// return the price
return $price;
}
Here’s our guide on adding PHP snippets to your site, if unfamiliar.
Step #2: Use the shortcode wherever you use shortcodes
While I am not too familiar with Elementor, it does appear it can utilize WordPress shortcodes.
Not going to go into detail on all the ways shortcodes can potentially be used, you can read more about using shortcodes on the official WordPress site.
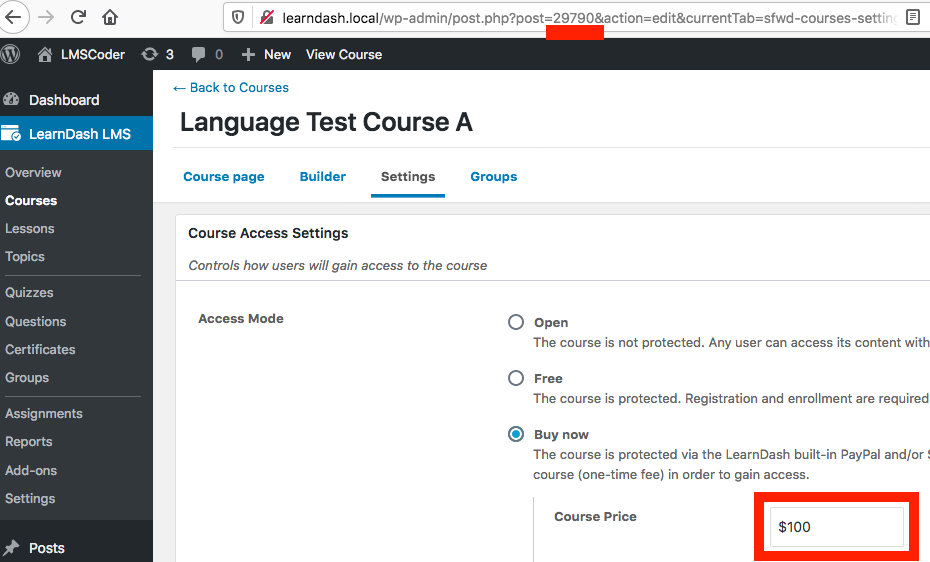
In my case, I set the price for course ID #29790 in my LearnDash course settings like so:

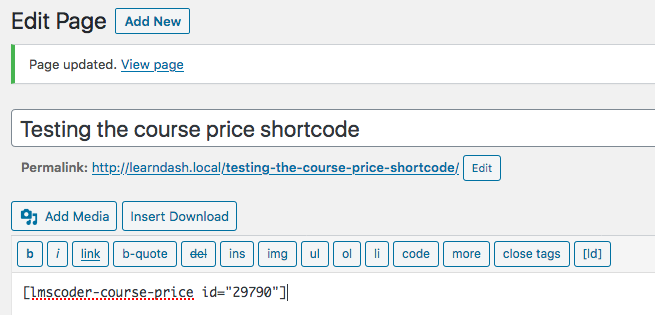
Considering the course ID number, set up a [lmscoder-course-price id=”29790″] shortcode in a WordPress page like so:

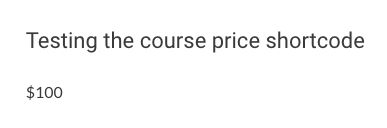
Then observe my LearnDash course price setting pulled through on the frontend, like so:

Cool!
Step #3: Keep these miscellaneous thoughts in mind
Note that this will only work with the LearnDash course price setting, which is the same setting key for multiple access modes.
However, sometimes price settings are best pulled from an external ecommerce platform because that’s where the actual sale is processed.
If you don’t use the LearnDash price setting for whatever reason, then you could start by simply copying over the price (and making sure it’s accurate and consistent with your actual ecommerce platform).
Beyond that, if you need a more complicated shortcode, you can hire me and we can work together on a custom solution.
Enjoy!